Navigating the Dashboard and Adding Content
Introduction to the Dashboard
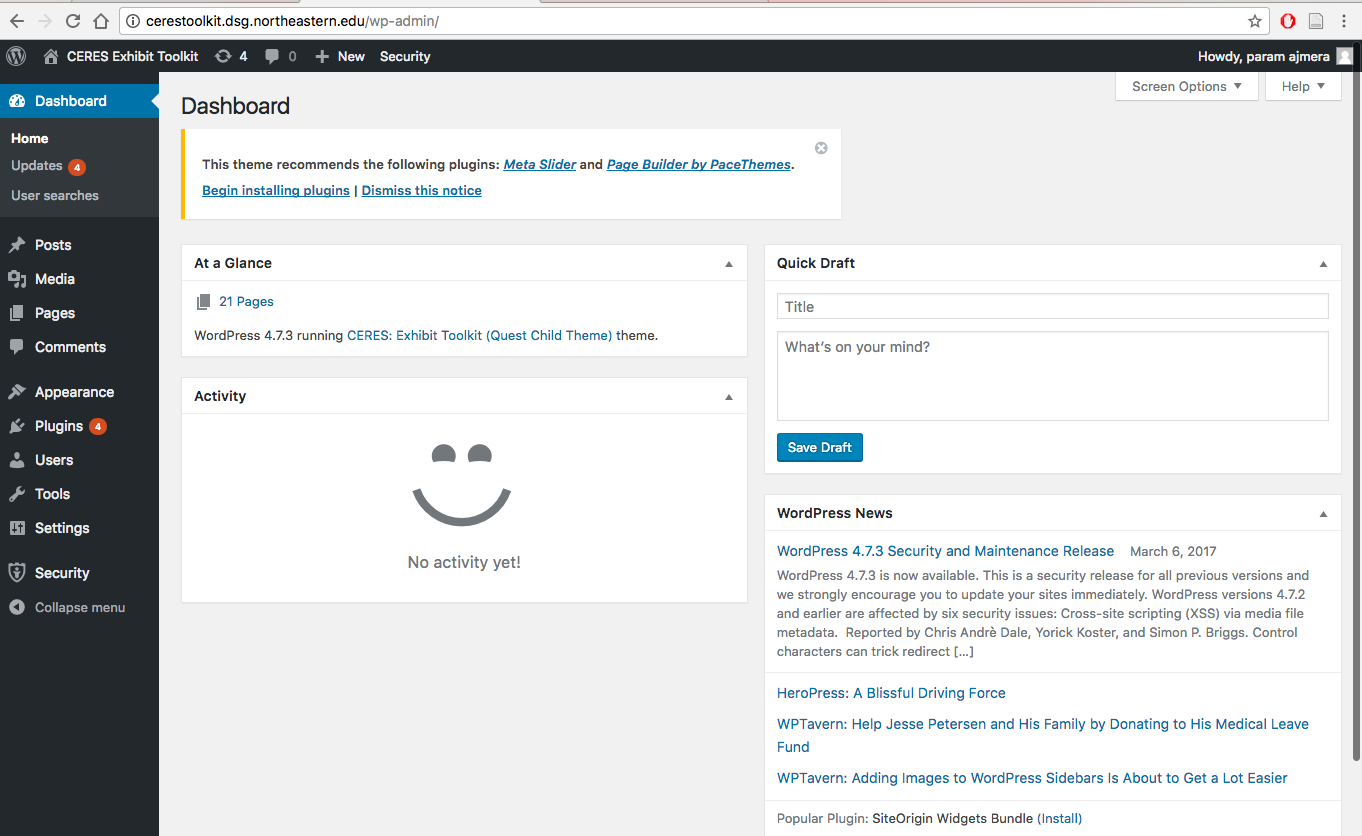
Upon logging into your website, you will be directed to the Dashboard, which is the central location through which you can make edits to your website, such as adding/managing pages, and changing menu structures, colors, fonts, and other features. Once you are logged in, you can always access the Dashboard by hovering the cursor over your site name on the top-left of the screen and clicking Dashboard from the dropdown menu.
Adding Content
Content can be added in the form of “Posts” or “Pages,” selected from the sidebar menu.
- Posts are blog-style entries listed in reverse chronological order.
- Pages are static and are not listed by date.
Further information on the differences between Pages and Posts can be found in the WordPress Codex.
For more details on how you can add content to your Pages or Posts, please visit our section on Using Page Builder.
Adding Media
Select the "Media" option on the Dashboard to add pictures, videos, PDFs, etc., to your CERES website. These can then be used in building Pages and Posts. Uploading items in the Media section should not be confused with uploading items to the DRS. The Media upload option in the Dashboard should only be used for items that do not have robust metadata attached to it, or items that you will be using temporarily which will be replaced at a later stage of your project. Furthermore, there are size limits on the kinds of items that can be uploaded through the Media option and so large sized files should be uploaded to the DRS. Please refer to our section on Using DPLA and Media Library Itemsoption for further information on how to add/delete/modify items.
Experiment in the Sandbox
If you'd like to experiment with toolkit features or design, we have created a private "sandbox" for users to test various aspects of the tool at https://toolkittraining.dsg.northeastern.edu/. Please contact us if you need access to this space.